Informasjonsgrafikk diagrammer
Sist publisert: 8. mai 2025
Formålet med informasjonsgrafikk er å formidle informasjon på en visuell og effektiv måte og samtidig følge kravene for universell utforming. Det er viktig å velge den visuelle formen som passer best for dataene som skal vises.
Retningslinjer for diagrammer og grafer
Det er en fordel at grafene har mest mulig kontrast, men i tilfeller hvor man må benytte flere variabler med små nyanser kan dette være utfordrende. Det er imidlertid mulig å ta flere grep for å skille elementene fra hverandre.
Under er det presentert forskjellige metoder for å tydeliggjøre innholdet i grafene samtidig som man ivaretar kontrastkravene.
Form og størrelser
Størrelsen på diagrammene må tilpasses de flatene de skal brukes på, men hvis mulig bør man bruke samme standardstørrelse på alle. Størrelser er definert som punkter (pt).
- Grafene produseres normalt i Excel og limes inn i Word. Alle diagrammene som limes inn fra Excel gjøres via ctrl+c og ctrl+v.
- Diagrammet for en enkel figur skal ha en bredde på 14 cm og en høyde på 7 cm.
- Størrelsen på teksten skal være 7 pt i Excel/Word.
- Er det liten plass til figuren, kan denne redigeres og tilpasses i Excel/Word.
NB! Tenk nøye gjennom hvilke grafer som brukes til hvert datasett.
Eksempel på stolper:
Eksempel på linjer:
Visuell utforming
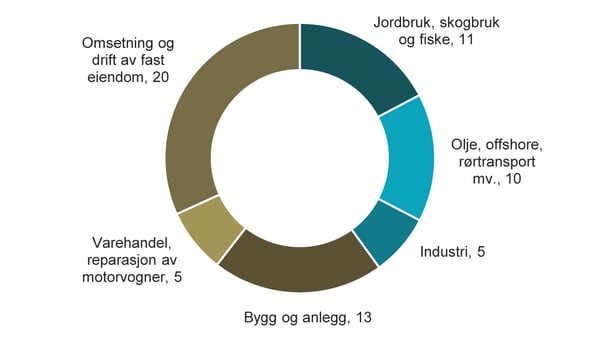
Hvit skille mellom sektorer og serier:
For å skille informasjon fra hverandre anbefales mellomrom mellom hver sektor. Dette gjelder både stolper og sektorer.
Eksempel:
Eksempel:
Eksempel:
Lyse fargetoner krever ramme:
- De lyseste tonene som ikke tilfredsstiller kontrastkravene, må ha en ramme i en mørkere tone.
- Velg en tone i samme fargeskala som tilfredsstiller kravene. Ved lys gul benyttes dermed en mørkere ramme som tilfredsstiller kravet (3:1).
Eksempel:
Eksempel:
Fargevalg på stolpediagram ut fra datamengde
- Grafer/diagrammer kan lages i en eller flere farger
- Enkle grafer kan utformes i én farge uten å skille mellom nyanser, men man kan for eksempel utheve en av stolpene
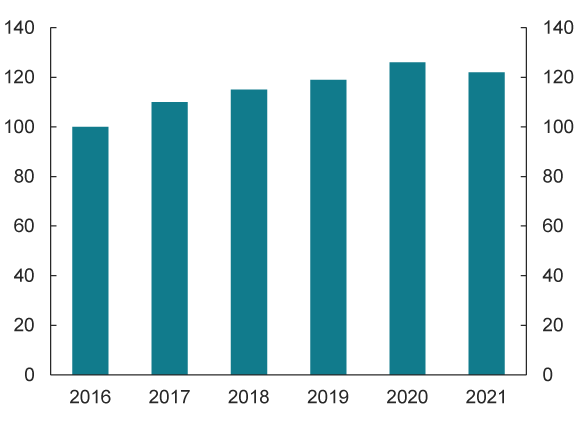
Eksempel på stolper i samme farge og toneverdi:
Eksempel på stolper med én fremhevet farge:
Fargevalg på stablet stolpediagram
I stablede stolpediagrammer brukes hvit kantlinje på hver kategori for å gi skille mellom hvert segment. Siden dette utlukker bruk av fyllfarger som er lysere enn standardfargene bruker vi tilleggsfargene blå og fiolett i diagrammene med mer enn 6 kategorier.
Eksempel på stablet stolpe med 6 farger:
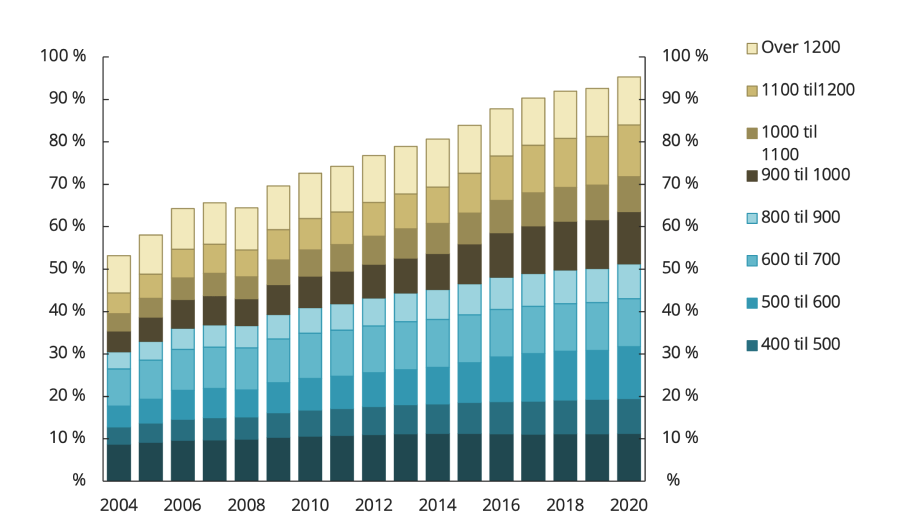
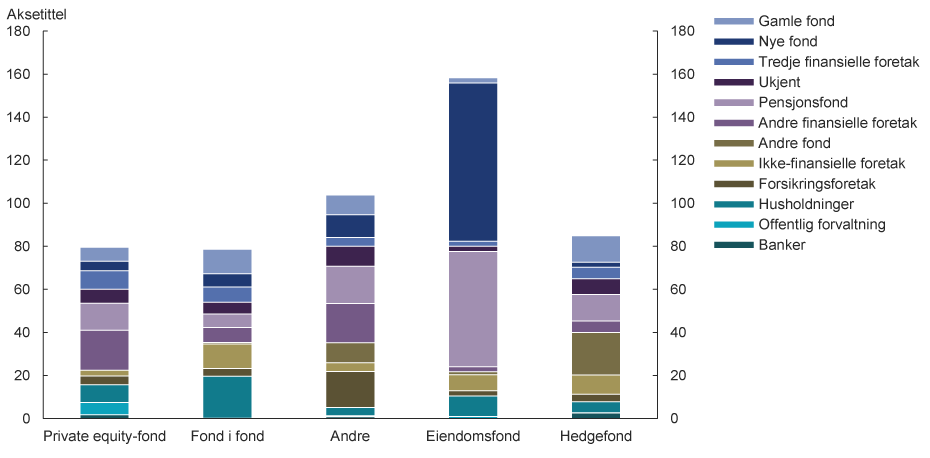
Eksempel på stablet stolpe med 12 farger:
Rekkefølge og plassering av farger
- For optimal kontrast i grafene med få dataserier anbefales det å benytte rekkefølgen mørk -> lys -> medium, eller en kombinasjon av to fargeskalaer med alternerende valør
- Er det mange dataserier bør disse sorteres i "stigende" rekkefølge fra mørk til lys innenfor hver farge
Eksempel på diagram med flere farger i samme stolpe:
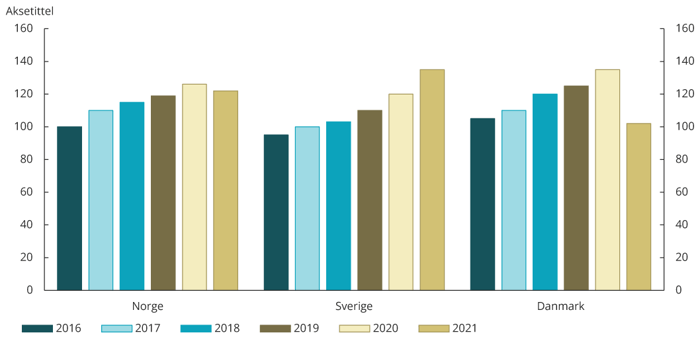
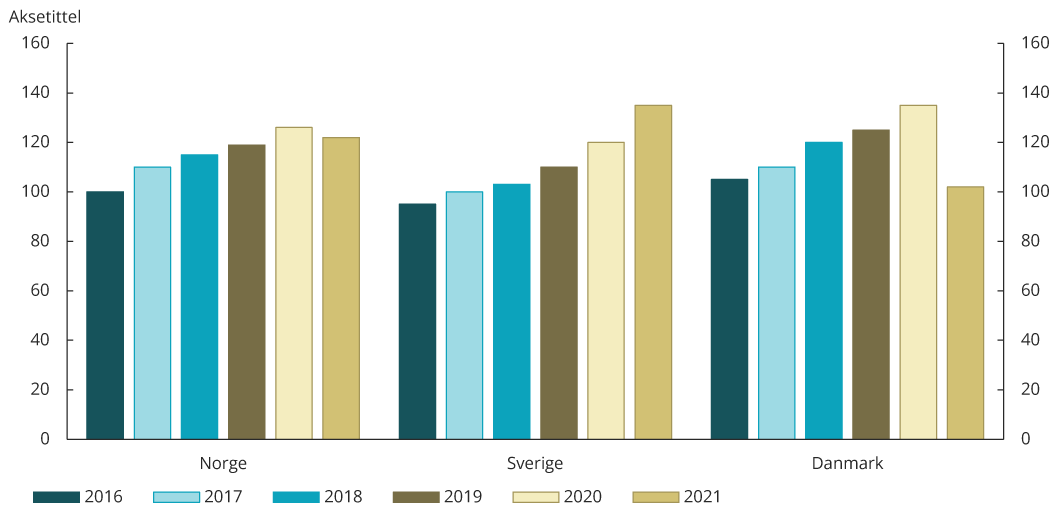
Eksempel på diagram med flere farger gruppert:
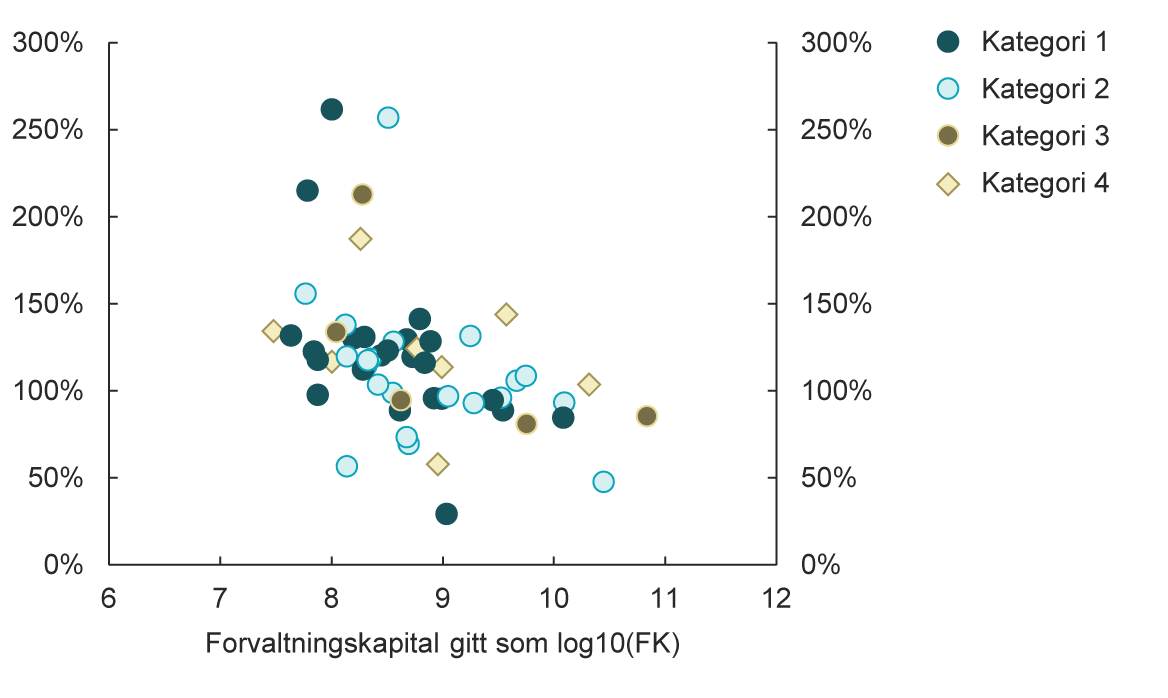
Eksempel på punktdiagram med 4 farger:
Aksenotasjon og tegnforklaringer
- Aksettittel skal stå horisontalt over aksen den refererer til. Der det passer kan man erstatte aksetittel med benevnelse på selve aksen (%, mill, kr o.l.).
- Der det er mulig skal plassering av rekkefølge i tegnforklaringen samsvare med rekkefølgen i grafen.
- Dersom det er plass, kan tegnforklaringen stå til høyre for grafen i samme rekkefølge som visningen.
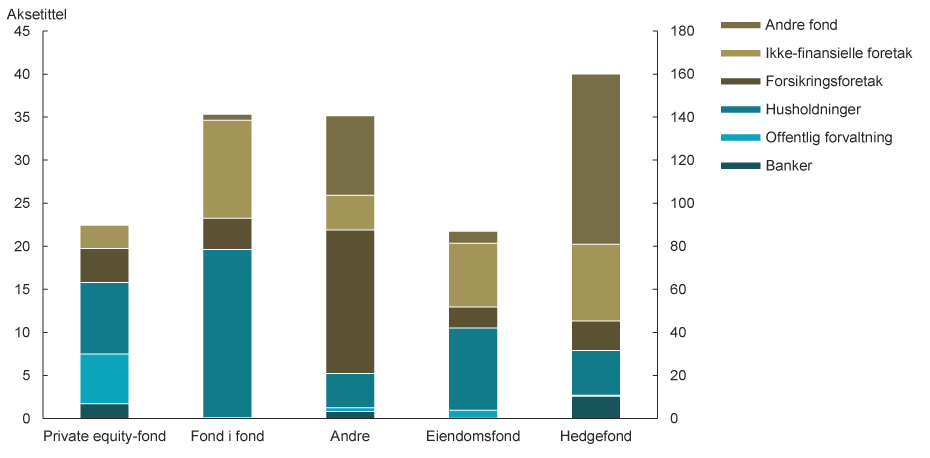
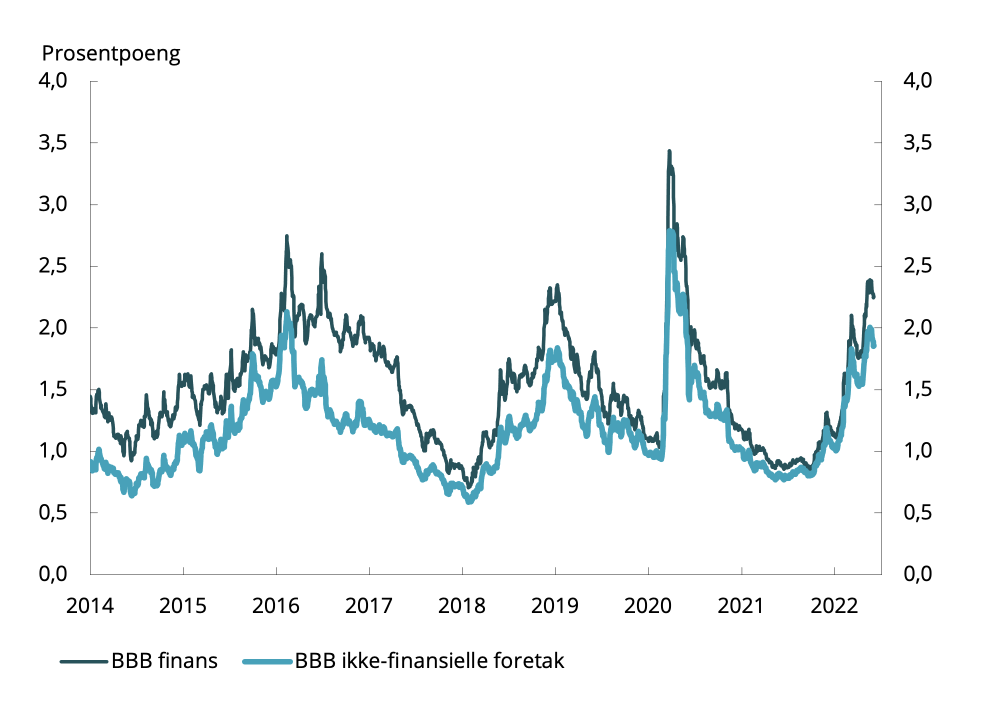
Eksempel på aksenotasjon i prosent og tegnforklaring under diagrammet:
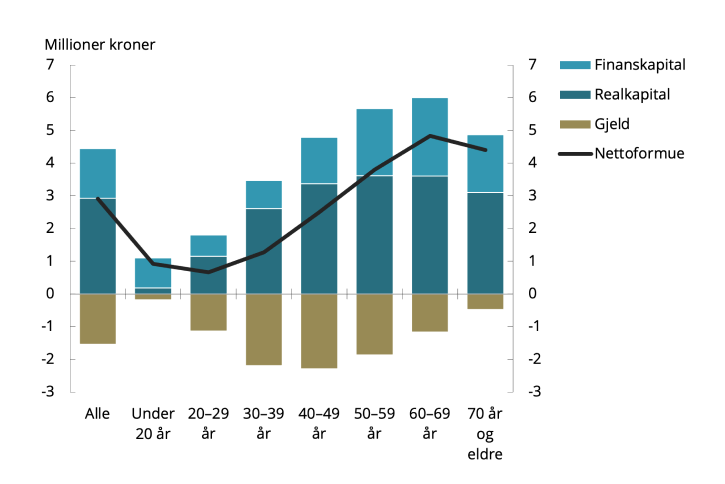
Eksempel på aksenotasjon over akse og tegnforklaring til høyre for diagrammet:
Begge eksemplene har aksenotasjon over Y-aksen.
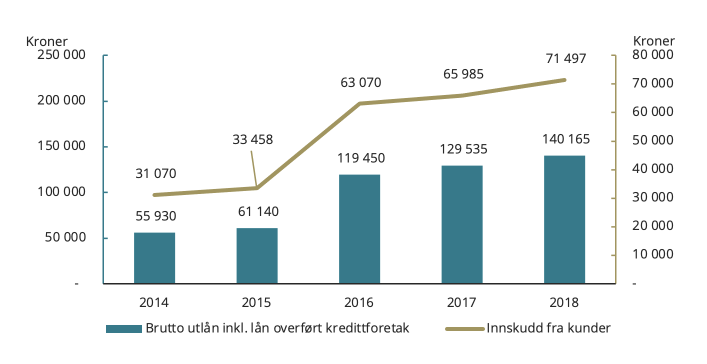
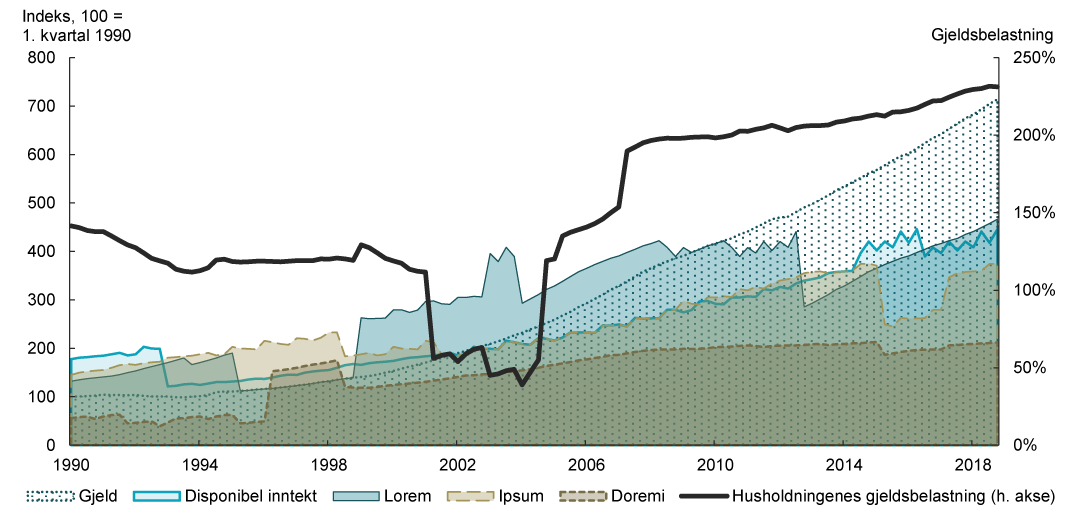
Diagrammer med to verdiakser
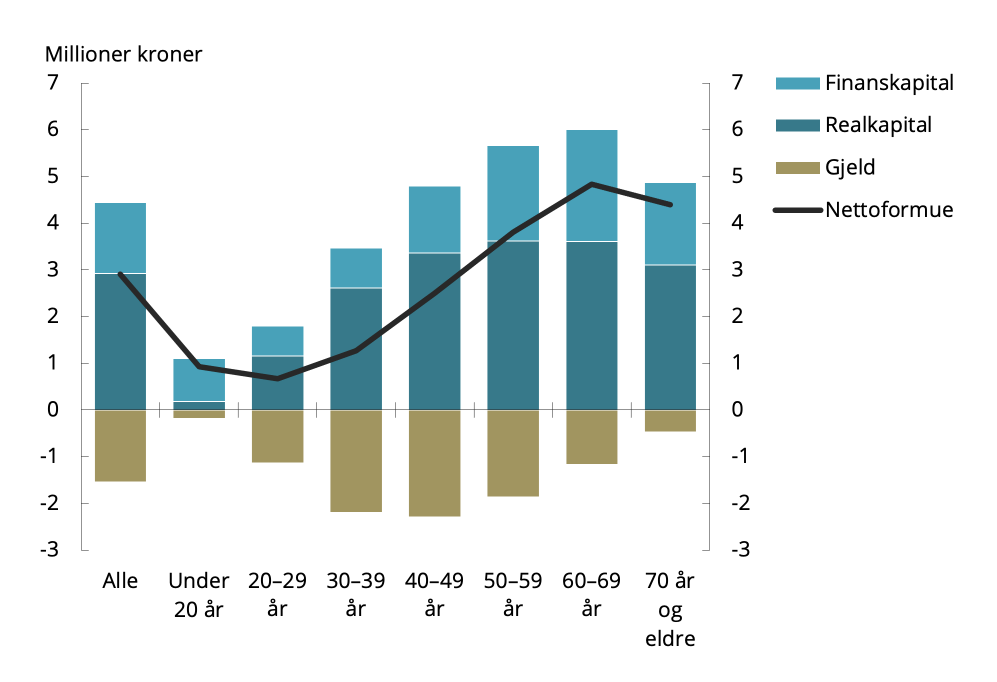
- Diagrammer kan ha verdiakser på hver side med farger som samsvarer med fargeskalaen i tilhørende dataserie i grafen.
- Verdiaksene har noe tykkere linje for å gjøre det enklere å oppfatte fargene på verdiaksene.
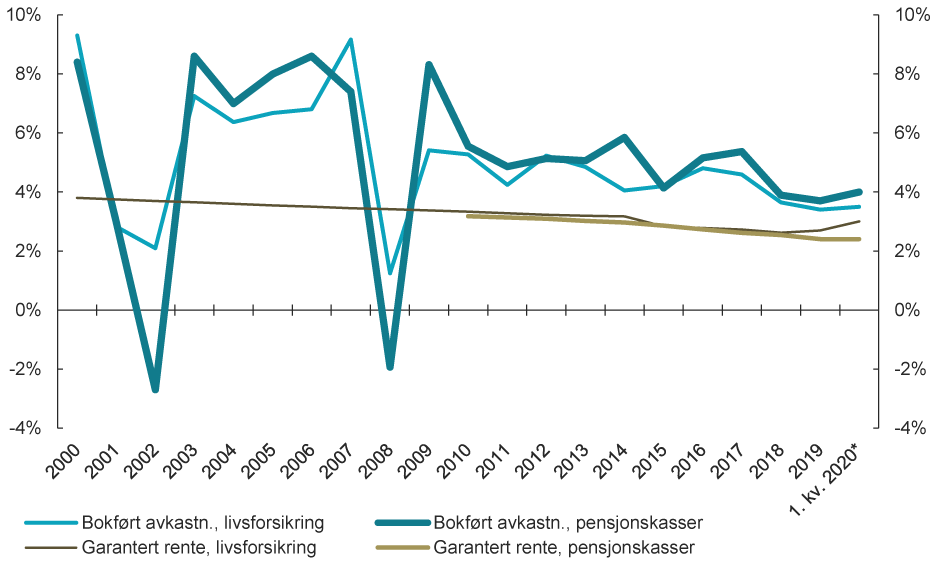
Eksempel på verdiakser på begge sider av diagrammet med forskjellig farge, samt differensierte data med stolper og linje:
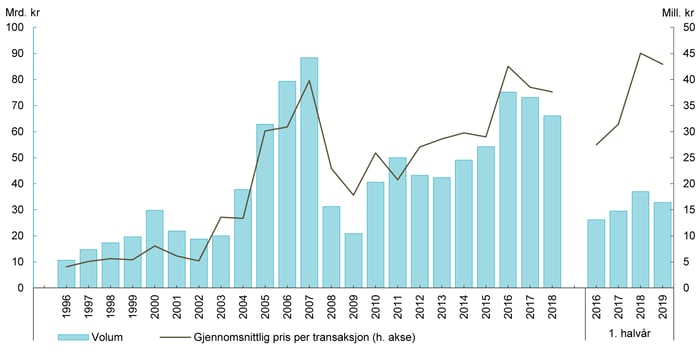
Diagrammer med store mengder data
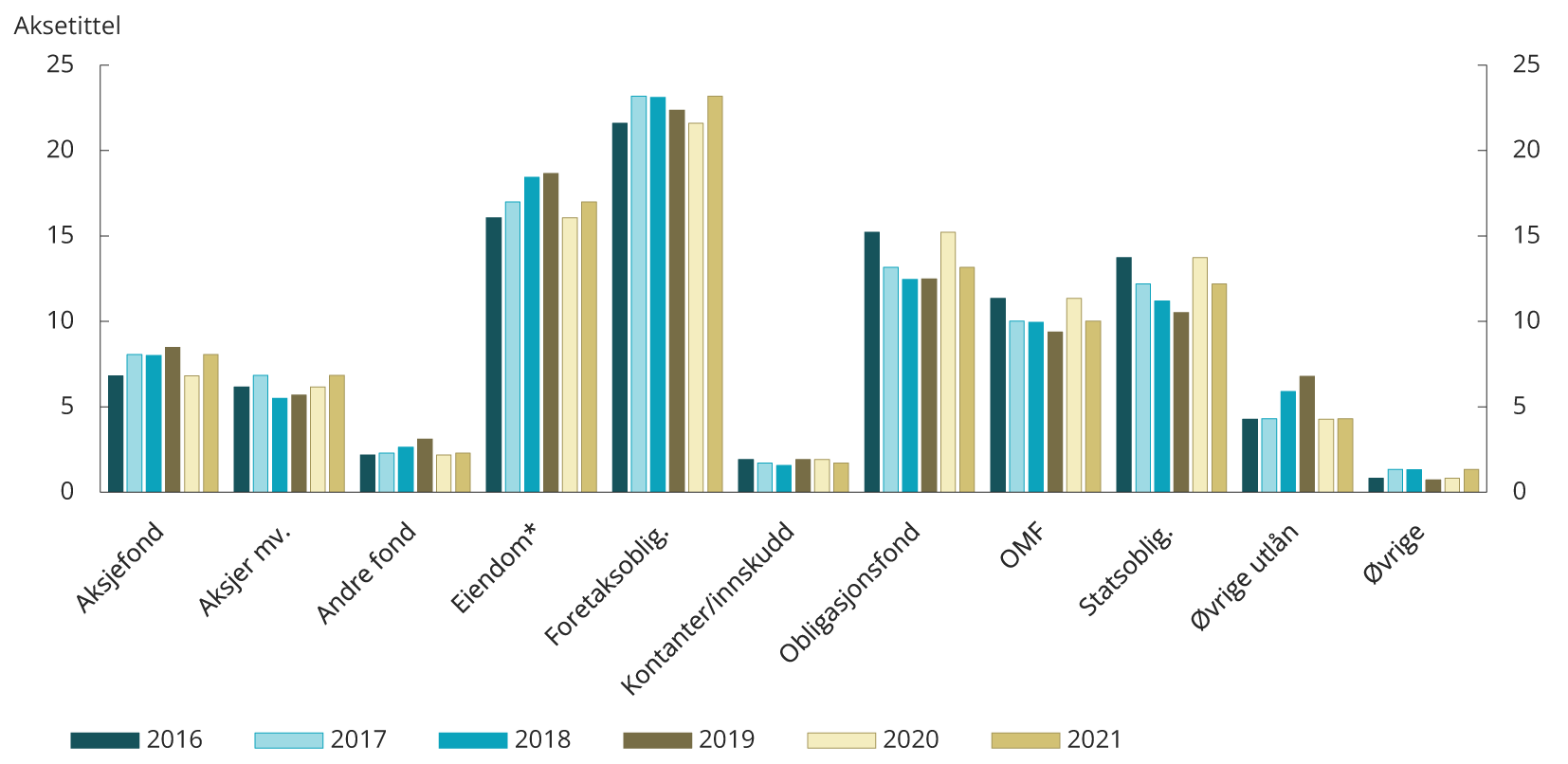
I diagrammer med store mengder data og et stort antall søyler i grafen er det viktig å justere på innstillingene på mellomrom for å skape litt luft mellom søylene hvis mulig. Det er da viktig å vurdere hvilken type graf som viser dataene på best mulig måte.
Eksempel på diagram med store datamengder vist med stolper:
Eksempel på diagram med store datamengder vist med linjer:
Arealdiagram
Arealdiagram har overlappende områder. Dette gjør at de egner seg best når det er få kategorier som skal presenteres. Under du et eksempel med fem kategorier i tillegg til en linje. Merk at diagrammet vil kunne falle utenfor kontrastkravene for universell utforming.